Did you know that developers spend more than 75% of their time debugging issues? That’s more than 1500 hours per year! While there are many actions that lead developers to dead ends, fixing issues that otherwise should only take a few hours should not be one of them. Especially when that solution is right in front of us, if only we were a bit more observant. And that’s exactly the kind of lesson some issues teach. Identifying the smallest details in your code can make the biggest differences.
We all know that user experience is paramount. One of the most important features of designing a smooth interface for users is autocompletion. It is omnipresent and used every day to save time and effort. In this blog, we will take a closer look into an interesting fix for an autocomplete search issue that every developer faces. The fix is a minute detail that if it slips your radar, will consume a significant amount of your productive time debugging it. Let’s start by understanding the basics of autocomplete in Material UI:
How does Auto-complete work in Material UI?
Material UI (MUI) is, essentially, a library that allows users to import and utilise different components to create a user interface (UI) in React applications. It is an open-source project that features React components that implement Google’s Material Design. This saves a significant amount of time since you do not need to write everything from scratch.
Autocomplete is a normal text input enhanced by a panel of suggested options.
The autocomplete widget is useful for setting the value of a single line textbox in one of two types of scenarios:
- The value for the textbox must be chosen from a predefined set of allowed values such as a location field must contain a valid location name, like combo box.
- The textbox may contain any arbitrary value, but it is advantageous to suggest possible values to the user such as a search field that suggests similar or previous searches to save the user’s time, like free solo.
This is meant to be an improved version of the “react-select” and “downshift” packages.
Inaccurate Search Results
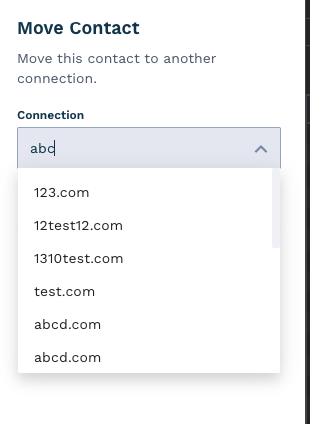
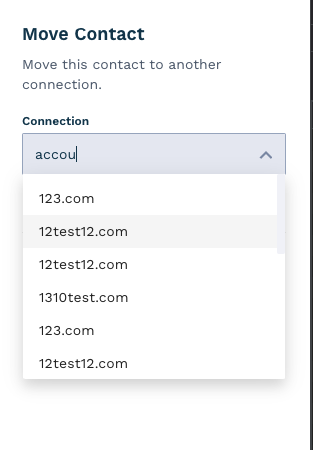
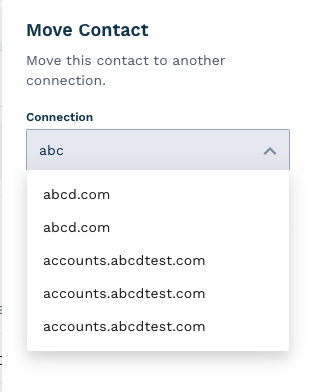
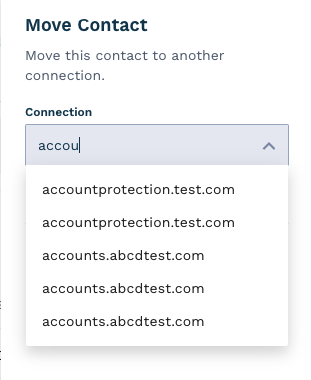
While using the MUI Autocomplete component – when you type in a string, the search results of the options that is returned are, at times, different than what was actually input into the search textbox. This is a common issue that developers face with autocomplete search.
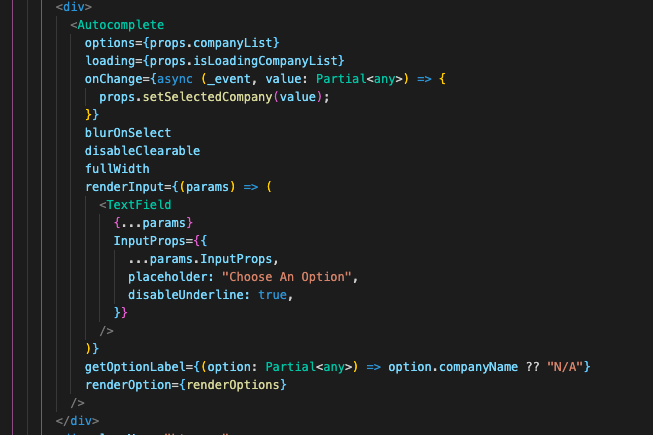
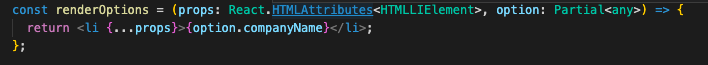
Here’s the MUI autocomplete setup that we generally use:

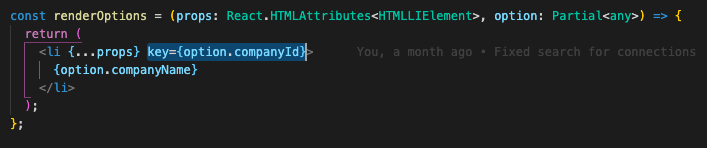
Note that the implementation for the renderOptions function that we had was:

The actual string that was needed to be searched and the results weren’t matching. Take a look at a couple of examples below:


The Solution
When presented with the problem, it took me 3 days before I was able to provide a proper resolution to the issue. We began with multiple trials, attempting all of the possible permutations and combinations of different methods/functions/attributes including “inputValue,” “isOptionEqualToValue,” and “filterOptions” inside the autocomplete module.
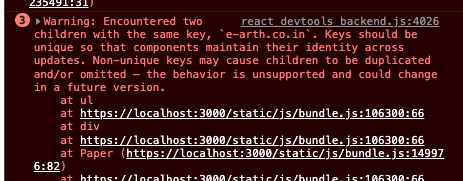
But, by keenly observing this exception thrown on the console whenever we tried searching, that’s where we discovered the solution.

Upon further reading and analysing we found that the renderOptions function by default takes the object first key as the keys to the options (aka search). To correct this, we now provide the renderOptions function with unique identifiers as keys.
This is how the updated function looks like:

And upon searching the same strings you will get the expected outputs:


“A stitch in time definitely saves nine” and that’s what happens with small bugs like these. Minute observations go a long way in finding efficient solutions. Some key takeaways from the episode.
- Autocomplete will take the first object key: value as the default key for the options.
- The solution is always around the corner, try to take a step back and observe the variables of the situation.
- We might look back at such cases and feel like so much time was wasted but in fact a great deal of learning comes from these scenarios and you become more equipped with sound information on the subject.
Blog by: Karan Ahir, Lockstep